Create A Page – AEM 6.3


SYNOPSIS:
Following is the guide to create a page component using the OOTB component on AEM 6.3. We shall create a Page from scratch and render the page at the end of this guide. To keep it simple we shall not add any custom style sheets or clientlibs. The final page will be very basic. The main aim of this guide is to explore how to create a page using AEM.
GUIDE:
Step-01: Application Structure

Step-02: Creating required folders
Right-Click on apps & select Create > Create Folder, create folders as shown in Step-01

Step-03: Create a Template to render the page component




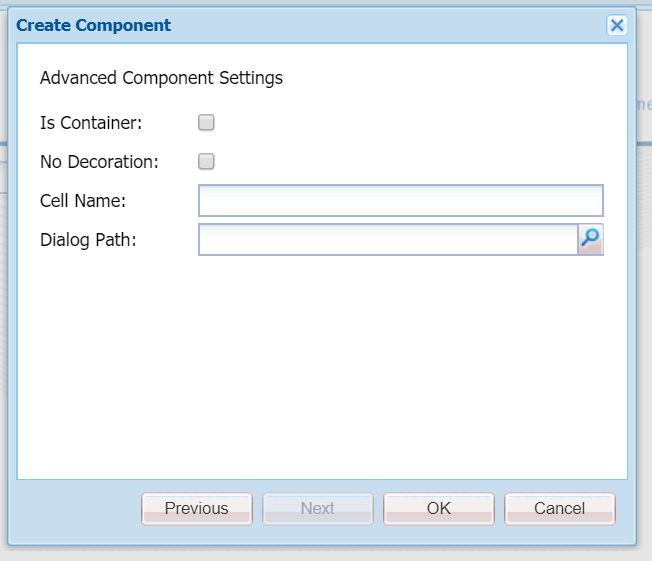
Step-04: Create Page rendering Component
Right-Click on structure > Create > Create Component and follow the steps below, we shall add a resourceSuperType [OOTB] to render our page



Step-05: Rename the newly created component [JSP -> HTML] and add content

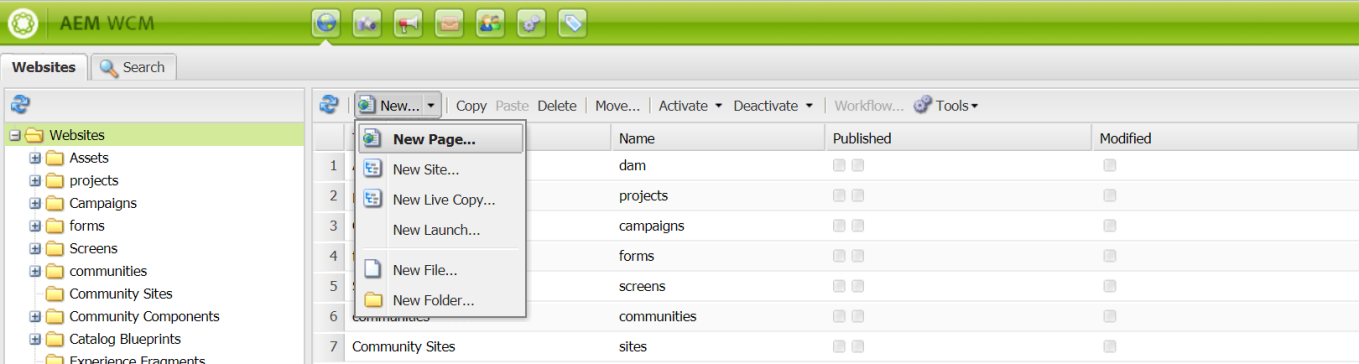
Step-06: Create a WebPage
Goto http://localhost:4502/welcome select Websites

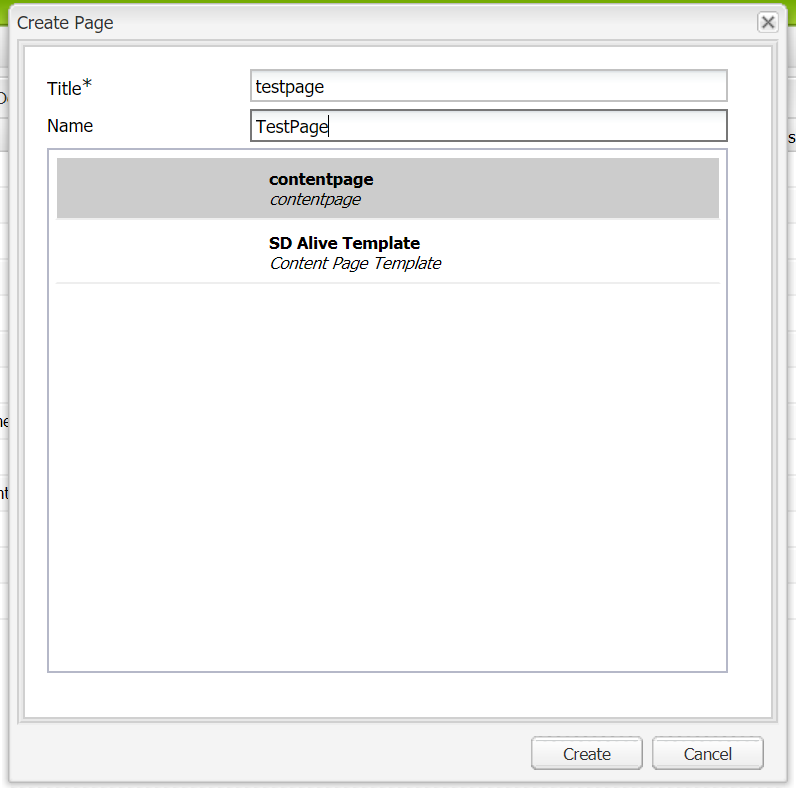
Step-07: Create new page using the Template created in Step-03


Step-08: View the Page
Categories
Adobe Experience Manager, Adobe Experience Manager 6.x, AEM, aem63, java, Linux